Facebook
Comments plugin has rapidly replaced third part commenting system like
disqus and others. They are now also being crawled and index by search
robots. Our first tutorial on
facebook comments box and
Facebook comment count was widely appreciated by a large audience and helped most of you. Today we have something even more interesting. Thanks to
James we learnt a new way of displaying facebook comments in blogger blogs.
We will be using a different approach here and only using the javascript
code and CSS code from james and keeping other settings entirely
different.
Live Demo
In
today's tutorial we will learn how to show both facebook and blogger
comments inside tabs that can be easily switched and toggled. The
comment count will appear inside the tabs with an icon thus letting the
visitor a much clearer option of commenting. The tabs are clickable to
behave like buttons. The
tabs
act more like two separate pages that let the user decide which
commenting system to choose. The tabs are created using normal
JavaScript code used for toggle view.
Its extremely easy to install if you follow this tutorial carefully. I am sure most of you were waiting for this therefore it would be fun sharing it today.
Facebook Comments Series
Part1: Show Facebook comments Inside Tabs in Blogger
Part2: Display Facebook Comments Count on Homepage (Blogger + Facebook)
Par3: Optimize Facebook Comments To Increase Blog Traffic
Create a Facebook App
In
order to control and keep a backup of the comments made on your blog
you will need to create a FB application. The steps of creating this app
is very simple. Simply follow these easy steps:
Note:
Facebook has changed its layout interface so the screenshots could look
a little different from current interface. Steps are exactly the same.
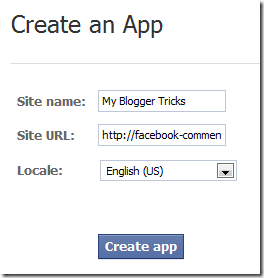
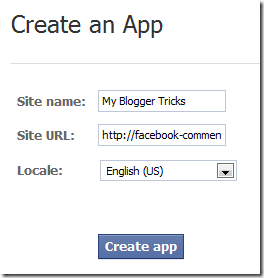
- Go To Facebook Developers Page
- Submit your blog URL and give it a name. Keep Site name as your "Blog Title" and Site URL as your "blog address"

3. Hit "create app" button and proceed
4. After submitting the
security check code you will see this page,

5. Save that
FACEBOOK APP ID in a notepad because we will need that later. Now Click the link near the top-right corner of the same page that says "
Developer Dashboard"

6. One the new window that appears click the
Edit Settings link ,

7. Then go to
Website option and write your
Site Domain as
blogspot 
8. Save Changes and jump to the next step of this tutorial
Creating Tabs For Facebook Comments in Blogger
For
blogger comments to display next to tabbed facebook comments, your
blogger comment form settings must be set to embedded below post. To
show blogger comments below posts do this:
- Go To Blogger > Settings > Comments
- Set "Comment Form Placement" to Embedded below post
Now follow these easy steps one by one:
- Go To Blogger > Design > Edit HTML
- Backup your template
- Click the "Expand widget templates" box
- Search for <head>
- Just below it add the following code,
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<meta content='Blog LOGO Image Link' property='og:image'/> <meta content='FACEBOOK APP ID' property='fb:app_id'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
- Replace Blog LOGO Image
Link with the image link of your blog logo. Your logo size should be as
small as 30px by 30px in size. If you don't want a logo to display
whenever someone shares your comment on his wall then simply delete the yellow highlighted code.
- Replace FACEBOOK APP ID
with the numeric facebook app Id that you were asked to note down. You
can find your Facebook App ID in settings page of the app you created
earlier.
6. Search for
<html and replace it with the following code,
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Note: Give a space at the end of the above code.
7. Now Search for ]]></b:skin> and just above it paste the following CSS code,
/*--- Tabbed Facebook Comments By MBT ----*/
.comments-page { background-color: #f2f2f2; width:450px;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
- To change the background colour of tabs content area simply edit #f2f2f2
- To change the width of the comment box container change width:450px;
8. Next search for this
<div class='comments' id='comments'>
After the first occurrence of the above available code paste this code:
<div class='comments-tab' id='fb-comments'
onclick='javascript:commentToggle("#fb-comments");'
title='Comments made with Facebook'>
<img class='comments-tab-icon'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA0DCBN2UZwdPyVBrWeiMyZlKk0GuN7RzEyImGhDqEIFmjPZ-9aswc_2Y8BmiOjndgrzry5L5QHyEF7En_4do1-s81yKMyhuaJTa39sKyY6DUbeEndhgCnERZwxxeVYpATOEXcj2lhgDQ/s400/fbcomment.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab'
id='blogger-comments'
onclick='javascript:commentToggle("#blogger-comments");'
title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments colorscheme='light'
expr:href='data:post.canonicalUrl' expr:title='data:post.title'
expr:xid='data:post.id' width='450'/> <div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:440px;'>Facebook Comments by
<b><a
href='http://www.mybloggertricks.com/'
style='text-decoration:underline; color:#fff;' target='_blank'
title='Blogger Widgets'>Blogger Widgets</a></b>
</div>
</b:if>
</div>
Note: If the above code gave errors then delete the
red highlighted lines from the code above.
- To change the width of the comment box size change the numeric value width='450' . Keep it equal to the width of the comment box container we set earlier in step#7.
- To change the footer credits size (i.e. Facebook Comments by blogger Widgets), change this value width:440px
- Keep a difference of 10 pixels between the comment box size and footer size. For example if you set comment box-size to width='450' then set footer-size to width:440px
- To change the text inside tabs edit Comments for Facebook Tab and Comments for Blogger Tab
9. Save your template and you are All Done!
Visit your blog to see it working just fine. :)
Note: If you have activated
blogger threaded comments then the Tabs will display only when at least one comment is posted in blogger
Moderate Comments
In order to mark any comment as spam or remove/hide any comment you
need to log into your facebook account and then visit this page:
You can moderate all comments at once without visiting every post in
your blog and moderating comments individually for every post.
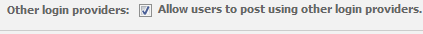
How To allow Other Login Providers
With Facebook Plugin you can choose to accept comments even with
Yahoo, Hotmail or AOL. To accept comment from third part providers
simply click the Settings link on Facebook comment box inside any of
your post and click the checkbox that says "Other login providers"


Note: The Settings link or Moderator view will only appear on your
new new posts or on posts with less than 2 Facebook comments posted.
There fore in order to make a one time settings, simply visit your fresh
post and edit it from the facebook tab.
Credits
This tabbed commenting system has been enhanced and publicized by MBT
blog by using scripts of James. If you wish to share this post with
your readers then kindly link back to this post as the only favor for
our efforts.
Need Help?
I am sure this post looks a little too techy but its made as easy as
possible. If you ran into a trouble then just let me know by posting
your query. The next part of this series will teach you how to display
facebook and blogger comments count on homepage in a presentable way.
Peace and blessings pals! :)











 Yes
you heard it right, all BlogSpot blogs will now be able to display a
dynamic count for individual pageviews. We can now easily create this
post view counter without worrying about servers or server code. With a
free service like
Yes
you heard it right, all BlogSpot blogs will now be able to display a
dynamic count for individual pageviews. We can now easily create this
post view counter without worrying about servers or server code. With a
free service like 
 Facebook
Comments plugin has rapidly replaced third part commenting system like
disqus and others. They are now also being crawled and index by search
robots. Our first tutorial on
Facebook
Comments plugin has rapidly replaced third part commenting system like
disqus and others. They are now also being crawled and index by search
robots. Our first tutorial on